اضافة مخطط الترميز الي WordPress
عندما يتعلق الأمر بـ SEO ، فهناك الكثير من الأشياء التي تحتاج إلى تصحيحها. أولاً ، هناك مُحسّنات محرّكات بحث خارج الموقع وفي الموقع يجب التفكير فيها. ولكن ، هناك أيضًا عامل آخر يؤثر على مظهر محرك البحث الخاص بك ، وقدرة روبوتات محرك البحث على الزحف إلى موقعك ، وهو ما يسمى ترميز المخطط.
على الرغم من أنه تم تقديمه حديثًا ، إلا أن تطبيق ترميز المخطط يمكن أن يكون مفيدًا جدًا لأي موقع ويب WordPress. على سبيل المثال ، باستخدام ترميز المخطط ، ستتمكن من تعزيز مستويات حركة المرور ونسبة النقر إلى الظهور والقدرة على الزحف إلى موقعك.
أدناه نستكشف ما هو ترميز المخطط في الواقع ، ولماذا تريده ، وكيفية إضافة مخطط إلى موقع WordPress الخاص بك.
كيف ترتبط ترميز المخطط والمقتطفات المنسقة؟
المخطط هو رمز خلف الكواليس يمنح Google (ومحركات البحث الأخرى) مزيدًا من المعلومات حول موقعك. يُعرف الشكل الأكثر شيوعًا لترميز المخطط بالمقتطفات المنسقة. ربما تكون قد صادفتها في نتائج البحث.
إذا لم تكن تبدو هكذا:
فهي لا تبدو رائعة فحسب ، بل إن وجود مقتطفات منسقة مدرجة في نتائج البحث يمكن أن يؤدي في الواقع إلى زيادة حركة مرور محرك البحث . حتى لو لم يتغير موقعك في نتائج البحث. بمجرد أن يزحف محرك بحث Google إلى موقعك الذي يحتوي على ترميز مخطط ، سيتمكن من استخدام تلك البيانات لإنشاء نتائج بحث أكثر جاذبية وإفادة.
عند تنفيذك لترميز المخطط ، فإنك تقدم لروبوتات Google معلومات أكثر دقة ومفيدة حول موقعك. يعتمد شكل المقتطف المنسق على نوع المحتوى في صفحتك. للمراجعة ، ستحتوي على أشياء مثل تقييمات النجوم. بينما إذا كانت صفحة منتج ، فسترى أشياء مثل السعر وتوافر المنتج مدرجًا.
هناك العديد من أنواع ترميز المخطط المختلفة التي يمكنك استخدامها ، بناءً على نوع المحتوى في الصفحة نفسها.
ما هي فوائد مخطط الترميز؟
تقليديًا ، استخدمنا علامات التنسيق للسماح لـ Google بمعرفة موضوع موقعنا. يتضمن ذلك أشياء مثل علامات العناوين الخاصة بنا ، واختيار كلمة رئيسية مركزة ، وتحسين الأوصاف التعريفية الخاصة بنا.
ولكن ، حتى مع هذه ، قد يكون سياق صفحاتنا غامضًا ، خاصةً مع الكلمات أو العبارات التي لها معانٍ متعددة.
نضيف مخططًا إلى مواقعنا لإعطاء سياق إضافي لصفحاتنا ومنشوراتنا. سيساعدهم ذلك في الترتيب بدقة أكبر في محركات البحث. بالإضافة إلى ذلك ، ستعمل على تحسين مظهر محرك البحث لدينا ، مما يؤثر على نسبة النقر إلى الظهور والإحصاءات المهمة الأخرى.
مع وجود المخطط في مكانه الصحيح ، ستحصل على نتائج بحث أكثر صلة ، مما يعني زيادة جودة حركة المرور لموقعك على الويب.
تتوفر أنواع مختلفة من المخطط
هناك العشرات من المخططات المختلفة التي يمكنك وضعها موضع التنفيذ ، وتدعم Google حاليًا أكثر من 50 مخططًا مختلفًا .
اقض بعض الوقت في تصفح القائمة واطلع على أنواع المخططات ذات الصلة التي يمكنك إضافتها إلى موقعك. تتضمن بعض الأشكال الأكثر شيوعًا للمخطط ما يلي:
- بيانات الأعمال المحلية
- الأحداث
- وصفات
- قوائم الأفلام
- المراجعات
- التحفظات
- مقالات
ماذا يشبه المخطط؟
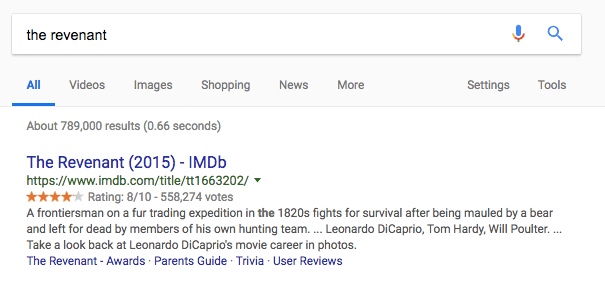
الآن بعد أن عرفت ما هو المخطط ، سنلقي نظرة على بعض الأمثلة. أولاً ، سنبحث عن فيلم "The Revenant":
النتيجة الأولى من IMDB تم تنفيذ مخطط الترميز. لاحظ القسم المميز بنجمة والمراجعة. يجعل المخطط عرض تصنيف النجوم ممكنًا ، لذا يمكنك أن تقرر بسرعة ما إذا كان الفيلم يستحق المشاهدة أم لا.
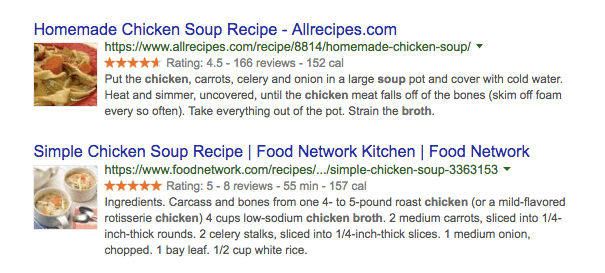
يظهر نفس النوع من التصنيف بالنجوم لأي نوع من المراجعة ، سواء كان ذلك مطعمًا أو فيلمًا أو كتابًا أو حتى وصفة. انظر إلى النتائج عندما نبحث عن "وصفة فطيرة التفاح":
يتم تمييز قسم المراجعة المميزة بنجمة مرة أخرى. هناك أيضًا المزيد من المعلومات حول الوصفة ، بما في ذلك الصورة والوقت المستغرق لإعداد الوصفة.
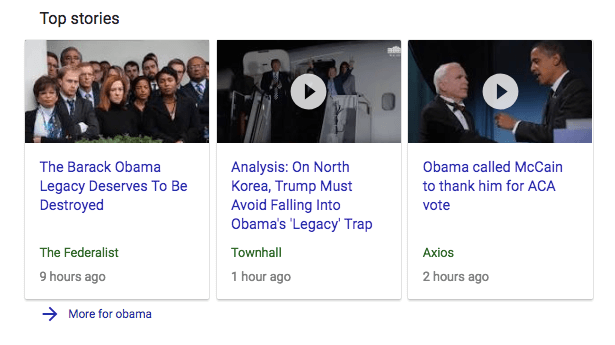
للحصول على مثال أخير ، دعنا نبحث عن "أوباما":
بدلاً من المراجعة المميزة بنجمة مثل الأمثلة أعلاه ، سترى مخطط نمط الأخبار.
وبالتالي ، باستخدام المخطط ، فإنك تمنح Google فكرة أفضل عن المعلومات التي تستحق التركيز عليها ، وستعرض هذه المعلومات في نتائج البحث.
كيفية اختبار توصيف المخطط الحالي
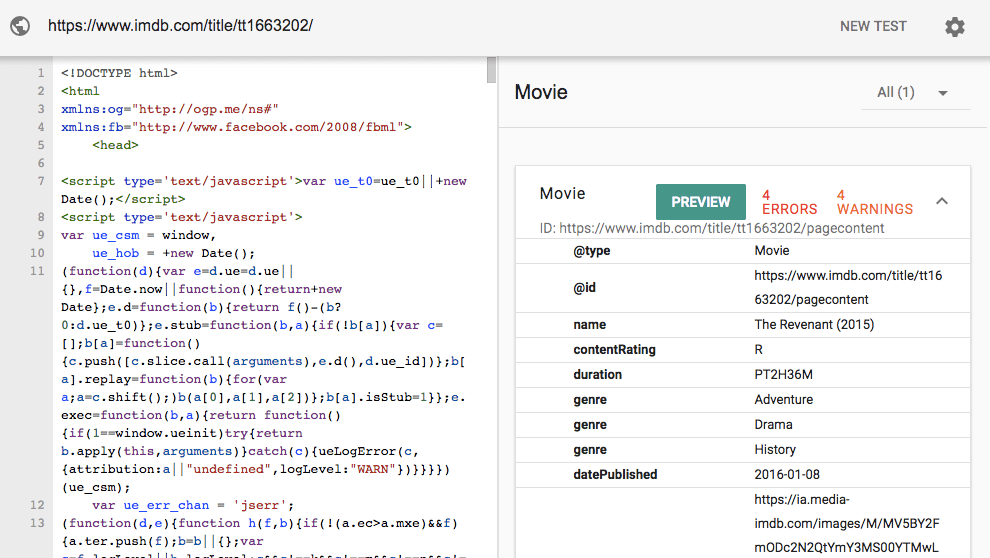
يمكنك استخدام أداة اختبار البيانات المنظمة من Google لمعرفة ما إذا كان لديك أي مخطط موجود مثبت على موقعك. في بعض الأحيان يكون لموضوع WordPress الخاص بك ترميز مخطط مدمج.
يمكنك لصق رمز موقعك أو مجرد استخدام عنوان URL لموقعك على الويب.
بعد تشغيل موقعك من خلال الأداة ، يمكنك معرفة المخطط النشط وما إذا كانت هناك أخطاء في المخطط.
كيفية إضافة مخطط إلى WordPress
الآن ترى قيمة إضافة المخطط إلى موقع WordPress الخاص بك. فيما يلي ستتعلم طريقتين مختلفتين يمكنك اتباعهما لإضافة مخطط إلى موقعك:
1. كيفية إضافة مخطط إلى WordPress باستخدام البرنامج المساعد للمخطط
أسهل طريقة لإضافة مخطط إلى موقعك هي استخدام المكوّن الإضافي Schema. سيعمل هذا المكون الإضافي مع أي مخطط موجود ، وسوف يتكامل أيضًا مع المكون الإضافي Yoast SEO .
لتثبيت هذا البرنامج المساعد ، انتقل إلى الإضافات ›إضافة جديد ، من داخل لوحة معلومات WordPress الخاصة بك وابحث عن" مخطط ".
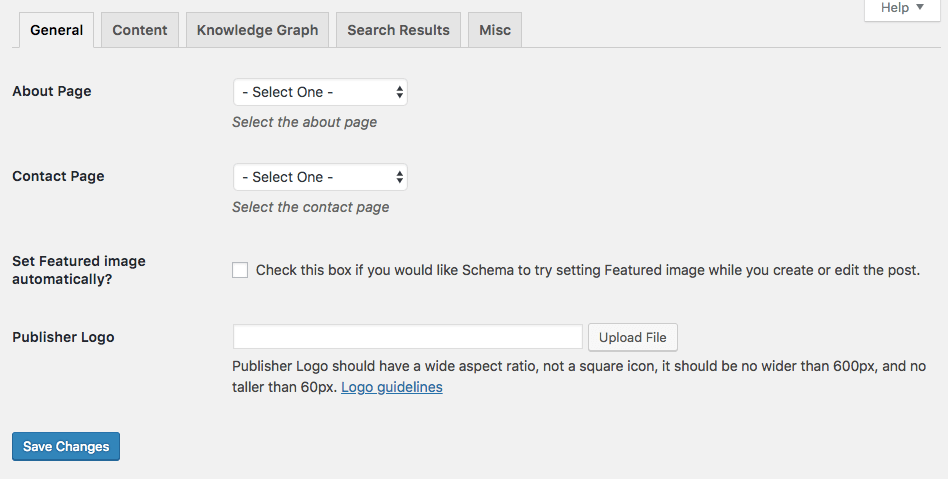
قم بتثبيت البرنامج المساعد وتنشيطه ، ثم توجه إلى المخطط> الإعدادات لبدء تكوين المكون الإضافي.
أدخل معلوماتك الأساسية مثل موقع "حول الصفحة" ، وصفحة الاتصال ، وتحميل شعار موقع الويب الخاص بك.
من خلال ملء الأقسام الإضافية والمحتوى والرسم البياني المعرفي ونتائج البحث ، يمكنك تحسين موقعك لكل مجال من هذه المجالات.
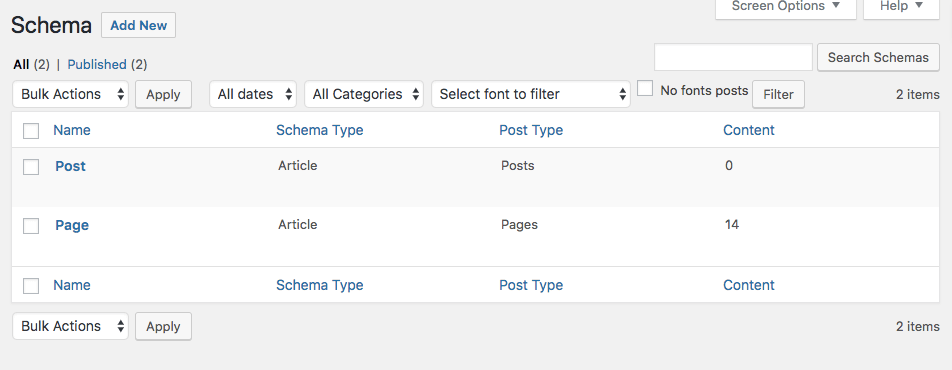
بعد ذلك ، يمكنك الانتقال إلى مخطط> أنواع وإضافة مخطط محدد إلى نوع أو فئة من المنشورات.
إذا كان المكون الإضافي أعلاه لا يناسبك ، فيمكنك استخدام أحد الخيارات العديدة الأخرى.
فيما يلي بعض الإضافات البديلة لمخطط WordPress:
- الكل في واحد مقتطفات Schema.org المنسقة
- مخطط WPSSO ترميز JSON-LD
- مراجعات غنية
- مخطط البيانات المهيكلة WP SEO
- الترميز (JSON-LD) منظم في schema.org
2. كيفية إضافة مخطط إلى موقعك يدويًا
يمكنك أيضًا إضافة مخطط إلى موقعك يدويًا. ستكون أكثر كثافة من التعليمات البرمجية ، ولكن يمكنك إضافة مخطط مخصص على أساس منشور فردي وصفحة.
باستخدام المخطط المخصص ، يمكنك أيضًا تضمين عدة مخططات مختلفة لكل صفحة. لذلك ، إذا كانت لديك صفحة حدث ، ولكنك تريد أيضًا تضمين مخطط مراجعة ، فيمكنك القيام بذلك بسهولة.
الطريقة الأكثر فعالية لإضافة مخطط يدويًا إلى موقعك هي استخدام JSON-LD. هذه الطريقة موصى بها أيضًا من قِبل Google.
تعتمد طريقة JSON-LD على JavaScript. ستضيف مخططًا إلى موقعك كبرنامج نصي ، لذلك سيكون من السهل قراءته وتصحيحه.
إذا كنت لا تعرف كيفية كتابة الترميز بنفسك ، فيمكنك استخدام Google Structured Data Helper أو JSON-LD Generator لإنشاء التعليمات البرمجية الخاصة بك.
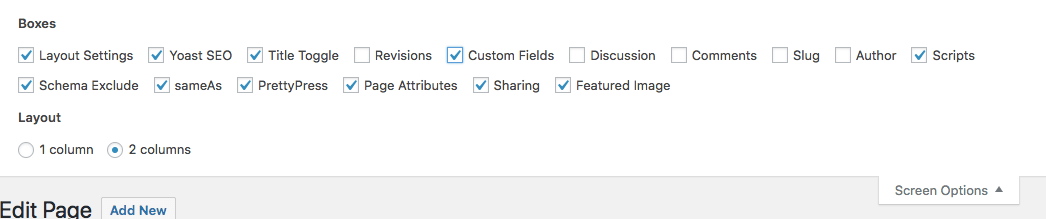
لاستخدام هذا الأسلوب ، انتقل إلى أي منشور أو صفحة حيث تريد إضافة ترميز المخطط. انقر فوق خيارات الشاشة في الجزء العلوي من الصفحة ، وتحقق من الخيارين المسمى " الحقول المخصصة ".
الآن ، قم بالتمرير لأسفل إلى حيث تقول " Custom Field " وانقر فوق " Enter new " لإنشاء حقل مخصص جديد. قم بتسميته " مخطط " وأدخل الكود التالي (هذا مثال لبيانات الأعمال المحلية):
- <script type = "application / ld + json" >
- {
- "context" : "http://schema.org" ،
- "type" : "Organization" ،
- "العنوان" : {
- "type" : "PostalAddress" ،
- "addressRegion" : "Neverland" ،
- "عنوان الشارع" : "667 Acme Road"
- } ،
- "description" : "منظمة Acme تديرها عائلة Acme منذ أجيال."و
- "الاسم" : "منظمة Acme" ،
- "هاتف" : "(0) 12 34 56 789"
- }
- </script>
الآن انقر فوق ' إضافة حقل مخصص " وقم بتحديث صفحتك.
بعد ذلك ، ستحتاج إلى تعديل header.php ملف . افتحه وأدخل الكود التالي قبل علامة الإغلاق </head>:
- <؟ php
- $ schemamarkup = get_post_meta ( get_the_ID ( ) ، 'schemamarkup' ، true ) ؛
- إذا ( ! فارغ ( $ schemamarkup ) ) {
- echo $ schemamarkup؛
- }
- ؟>
سيؤدي ذلك إلى تحميل رمز المخطط الخاص بك مع البيانات الوصفية للمنشور. باستخدام الطريقة المذكورة أعلاه ، يمكنك إضافة أي نوع من ترميز المخطط المخصص إلى موقع WordPress الخاص بك.
تذكر فقط تشغيل صفحتك أو النشر من خلال أداة اختبار البيانات المنظمة من Google للتحقق من ترميزك بحثًا عن أي أخطاء.
كلمة أخيرة
لا تستغرق إضافة مخطط إلى موقعك الكثير من الوقت ، ويمكن أن تحسن مظهر محرك البحث وحركة المرور على الموقع.
قد تبدو العملية تقنية ومرهقة بعض الشيء ، ولكن حتى النهج اليدوي ليس بهذه الصعوبة بمجرد أن تتعمق فيه. بالإضافة إلى ذلك ، فإن عدد المكونات الإضافية المتاحة يجعل حتى التنفيذ الأساسي للمخطط بسيطًا للغاية.
بغض النظر عن نوع الموقع الذي تقوم بتشغيله ، فهناك ترميز مخطط يمكن إضافته












إرسال تعليق